Event player container and window backgrounds
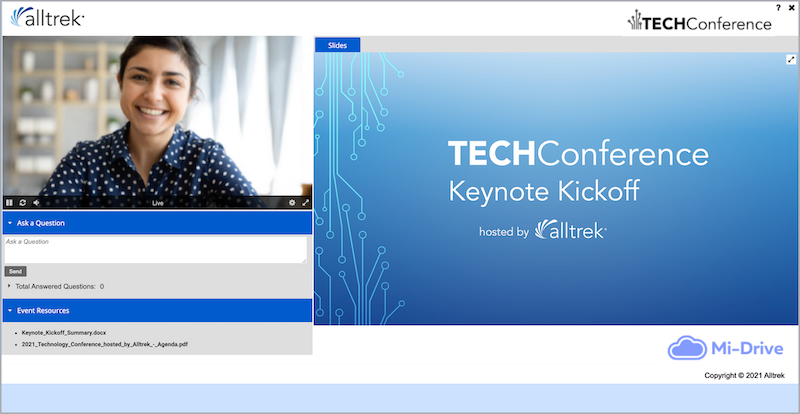
The event window is made up of two layers: the player page background and the player container. The player page background is simply a background color or image. The player container holds the video player, event content tabs, sponsor logos, and the footer. When you add sponsor logos or content to the footer, the player container expands.
Jump to: Set the player container color | Set the event window background
This example shows the event window background behind a white player container.
Set the player container color
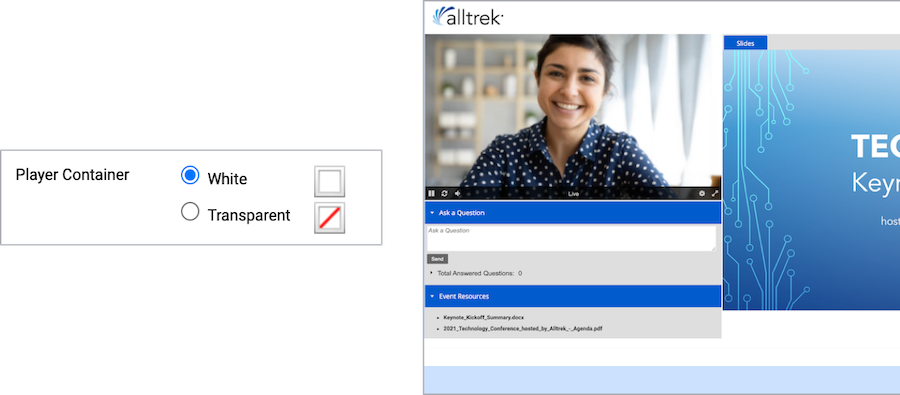
You can set the player container to white or transparent:
- Use white to visually group elements
- Use transparent to showcase the background color or image
To set the player container color:
Go to the Player & Branding tab. Open Advanced Branding and set the Player Container Color.
This example shows a white player container on the event window.

Set the event window background
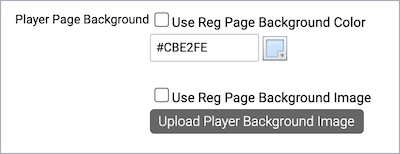
The event window background displays behind the player container. By default, the player page background displays the same background color or image as the landing page. You can select a background color, upload a background image, or both. (Set the banner to transparent to have the player background show through.)
Background images are centered and repeat horizontally. We recommend uploading a horizontally repeating image, or gradient, or an image at least 1900 x 1200 pixels.
Choose a background image that is roughly as tall as the player container will be. The player container gets taller to accommodate footer content and sponsor logos, but background images don’t scale vertically to fill the space. The background color is displayed where the background image ends.
To set the event window background:
Go to the Player & Branding tab. Open Advanced Branding, clear the Use Reg Background Color and Use Reg Background Image checkboxes, and then set the Reg Page Background color.

To upload a background image, click Upload Player Background Image.
This example shows a gradient background image that can be repeated across the registration page and an image that can be stretched.
|
Background Gradient |
Background Image | |
|
This example shows the player page background color in the event window.